









































Чтобы сформировать мнение о веб-странице, посетителям достаточно всего пол секунды. И тут исключительную роль играет шапка сайта, Элемент отвечает за первое впечатление посетителей и потенциальных клиентов от компании.
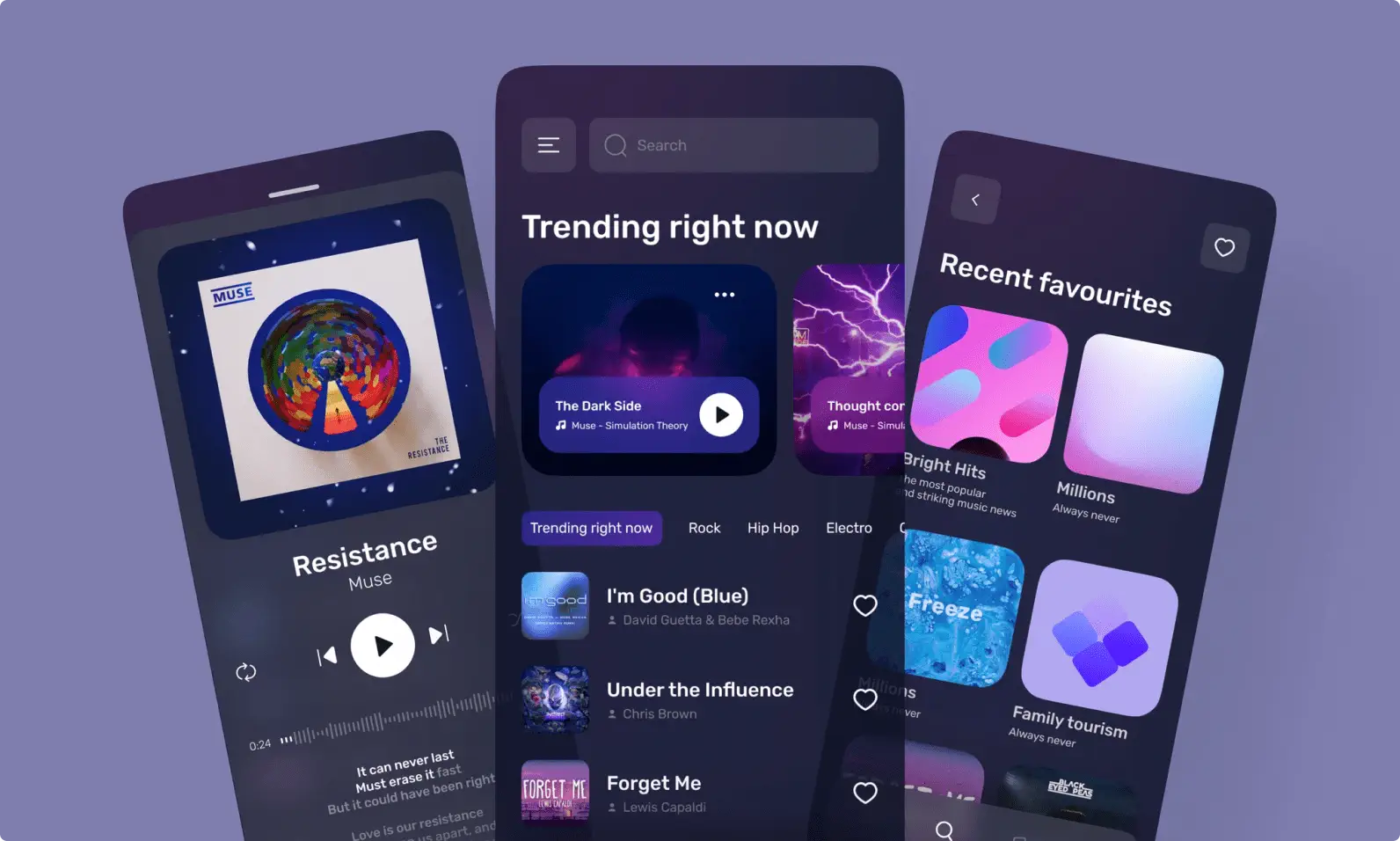
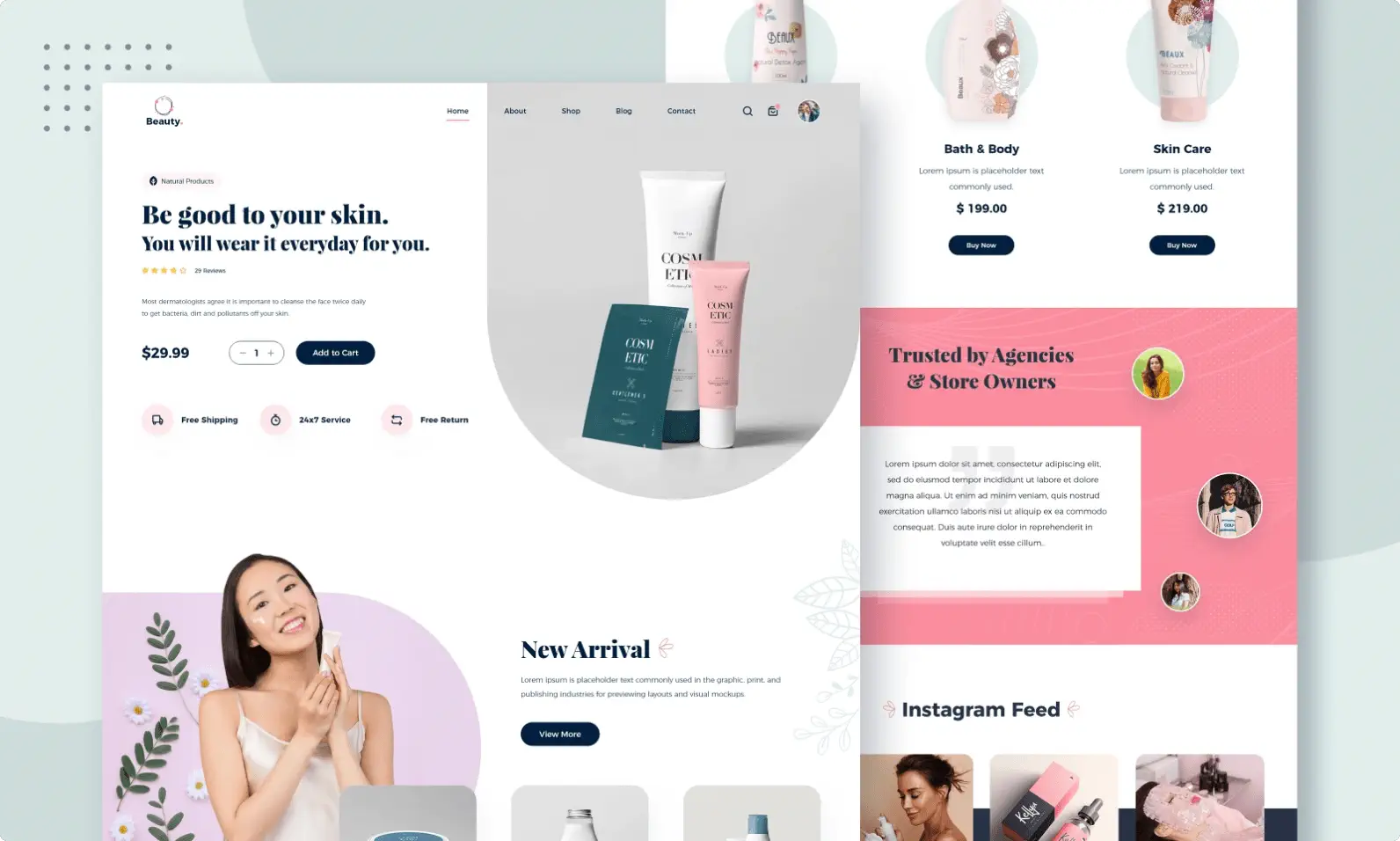
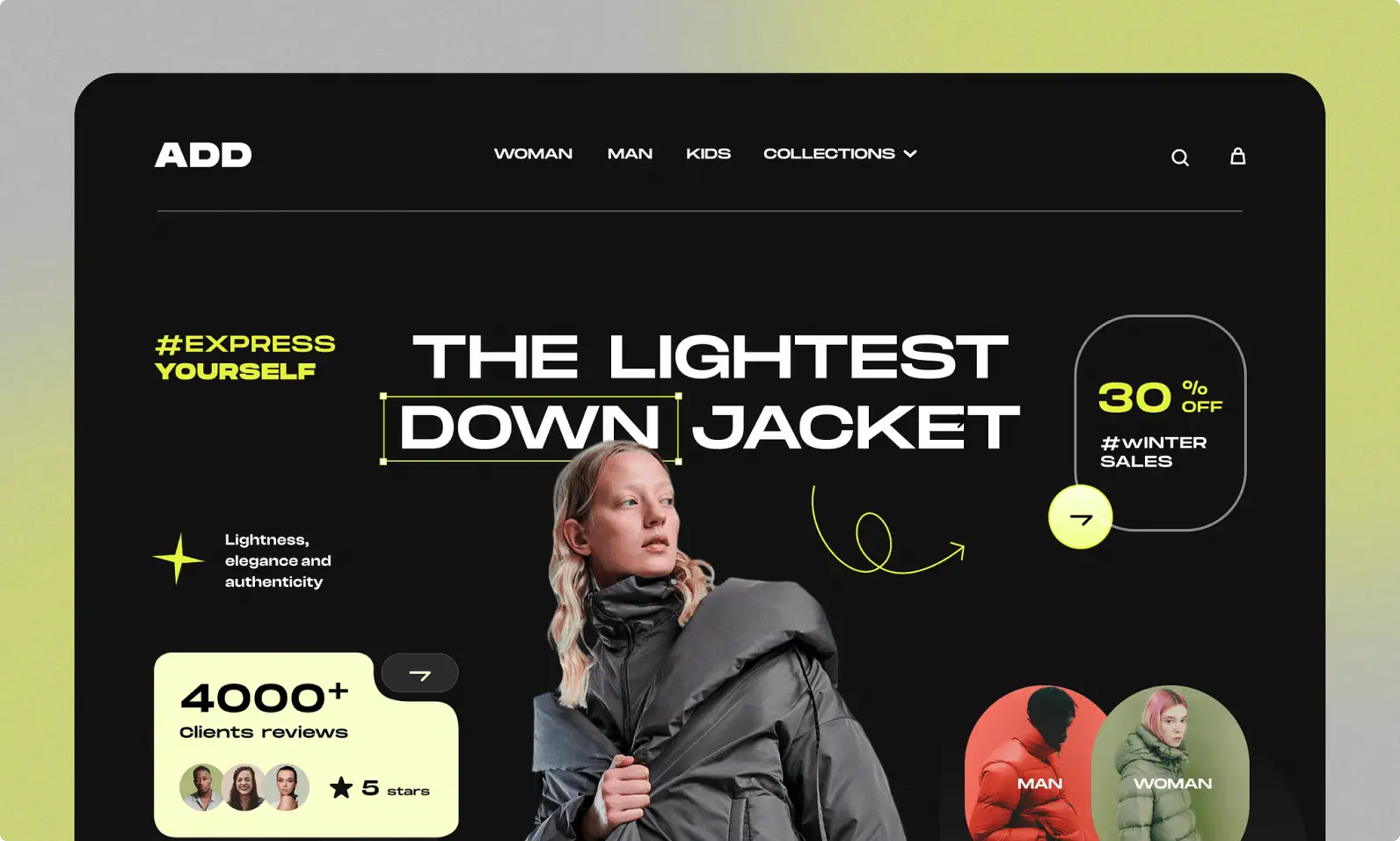
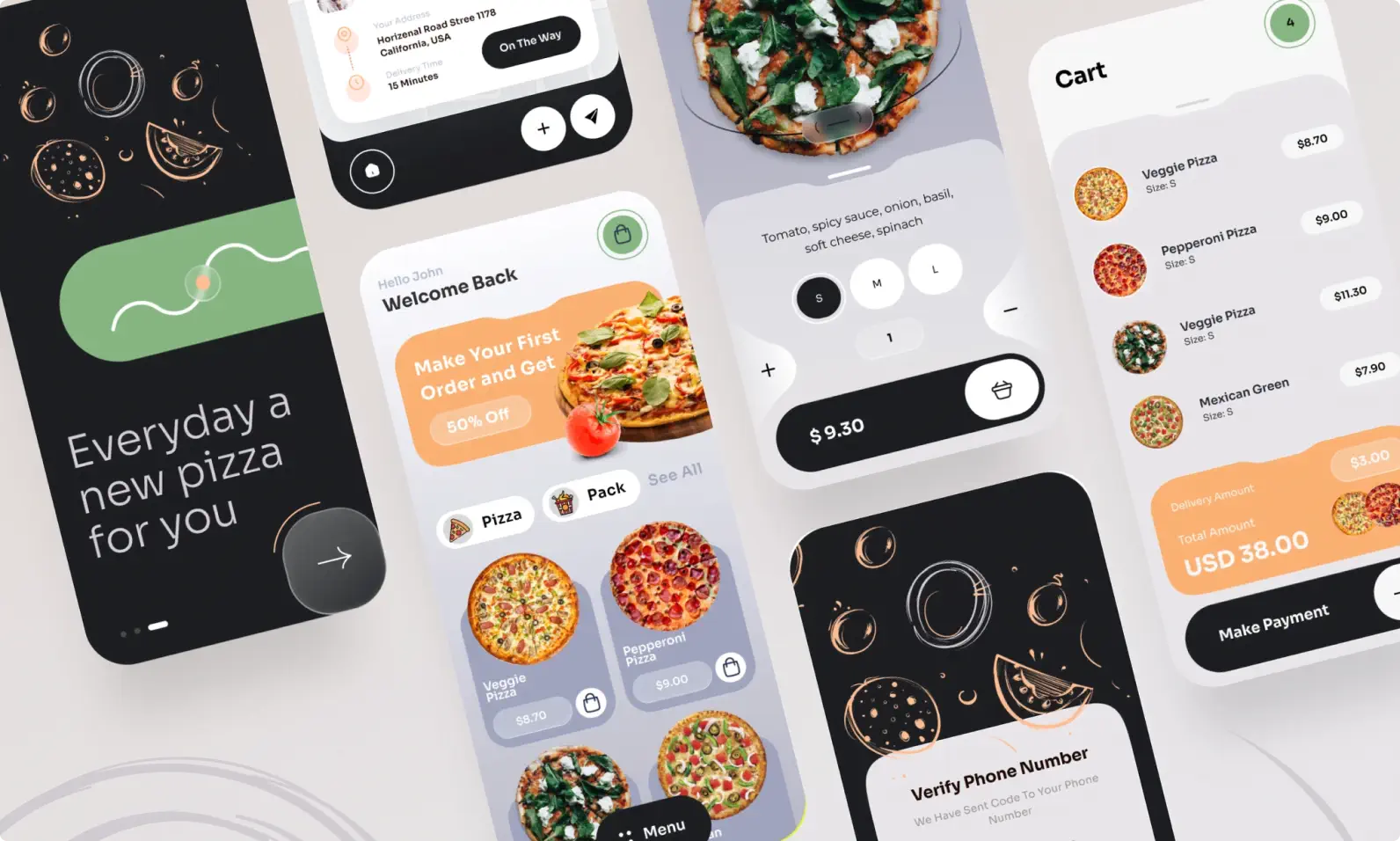
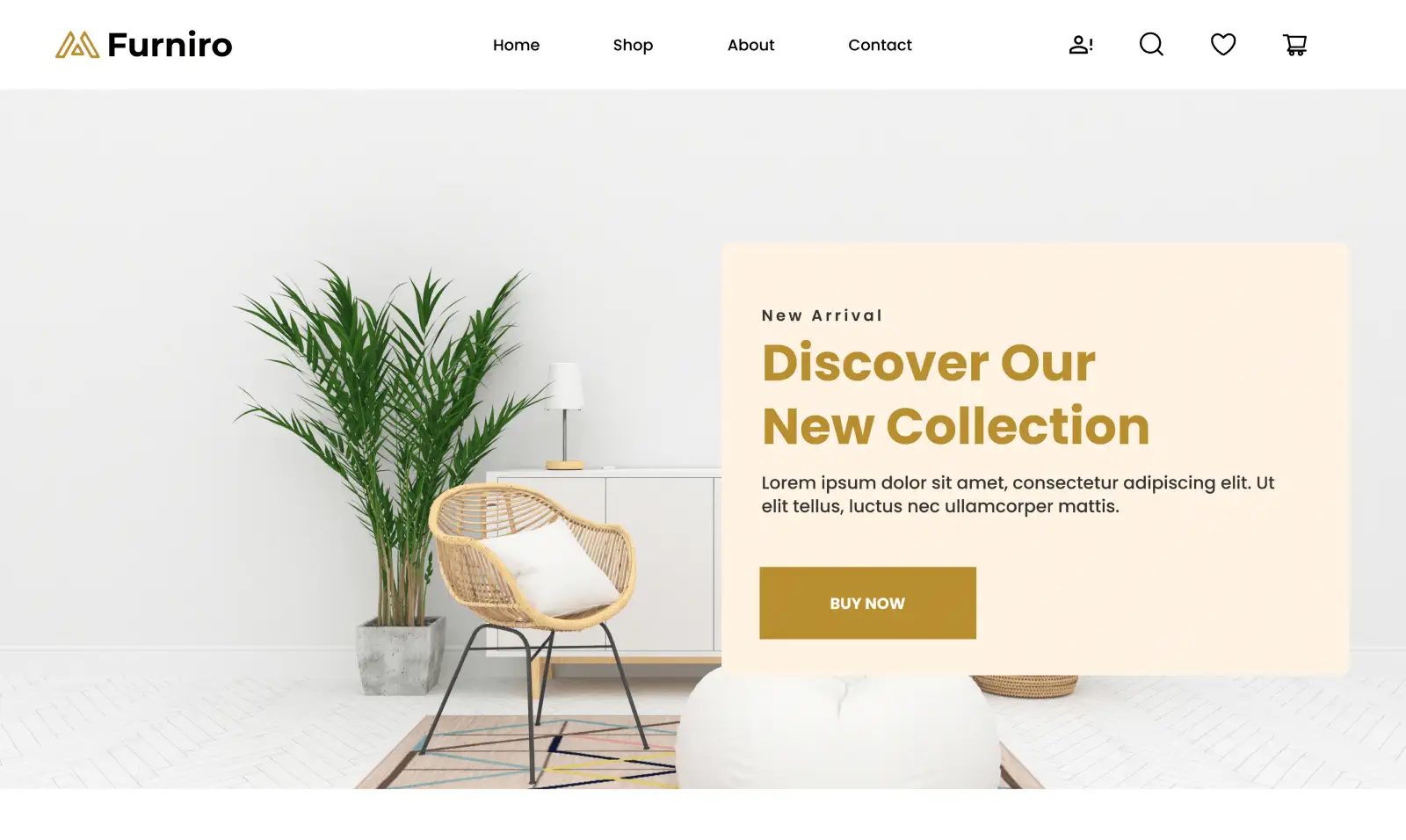
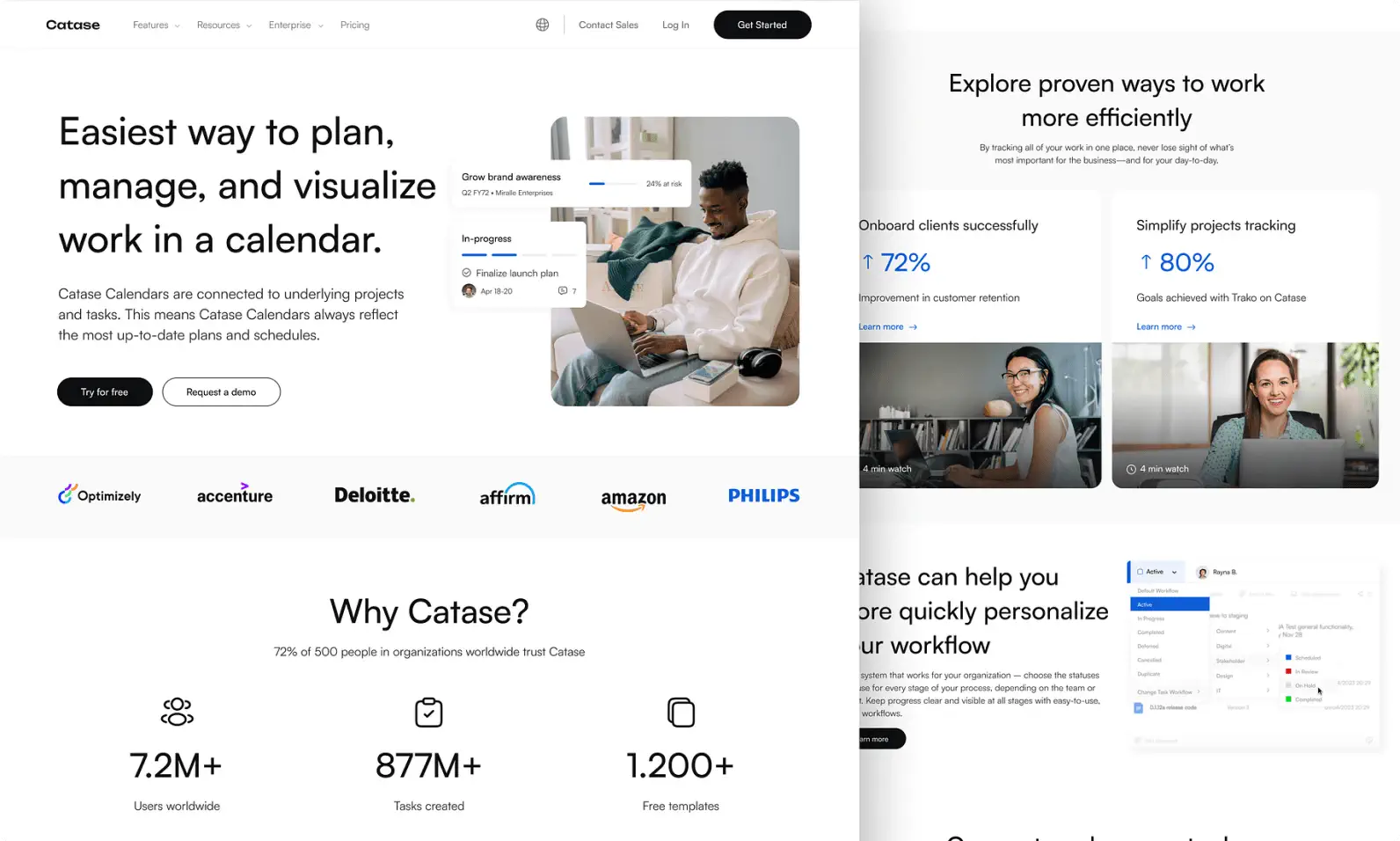
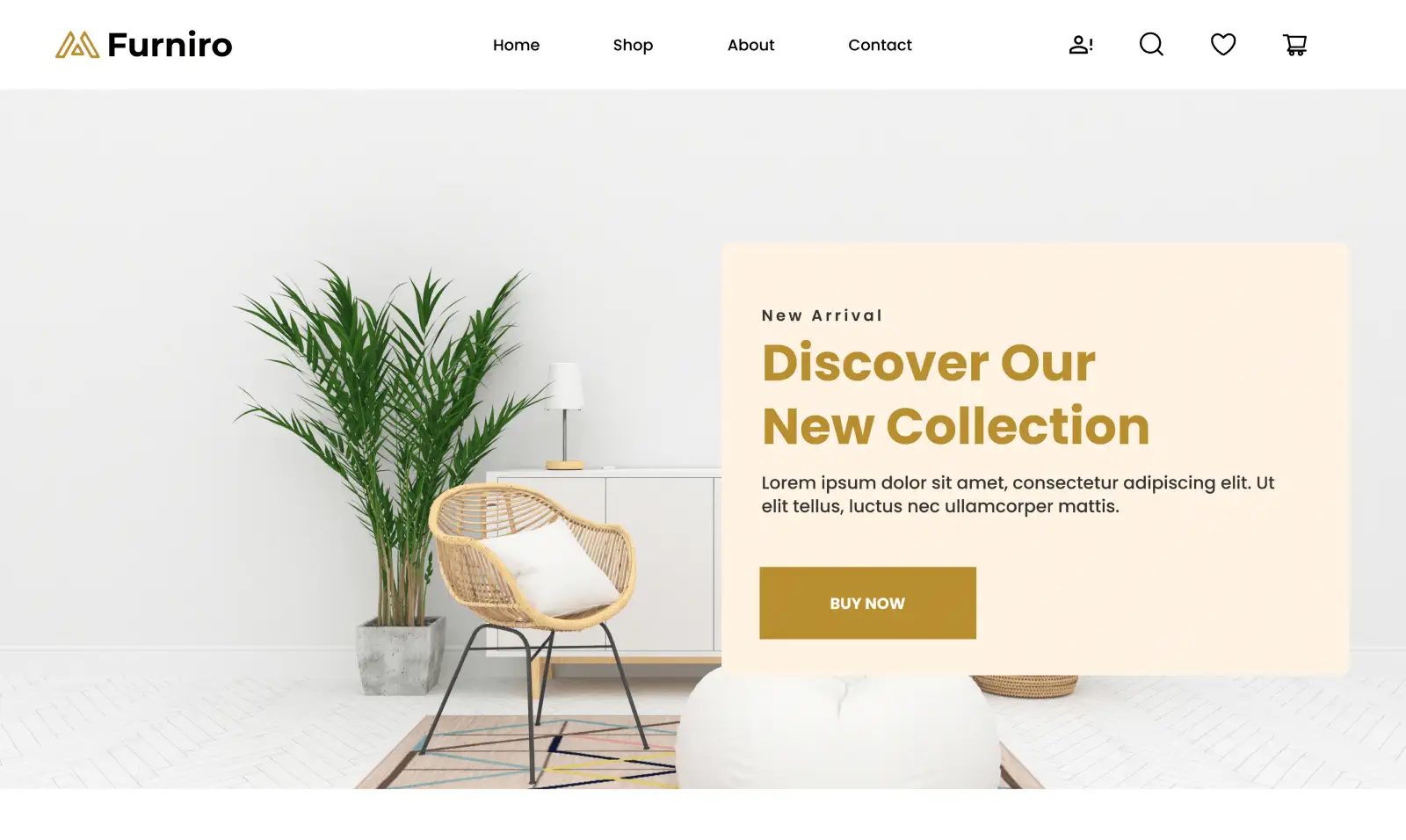
Шапка сайта - это та часть страниц, которая видна на экране до прокрутки. Ее оформление включает в себя не только визуально-эстетический элемент, но и выполняет три основных функции:
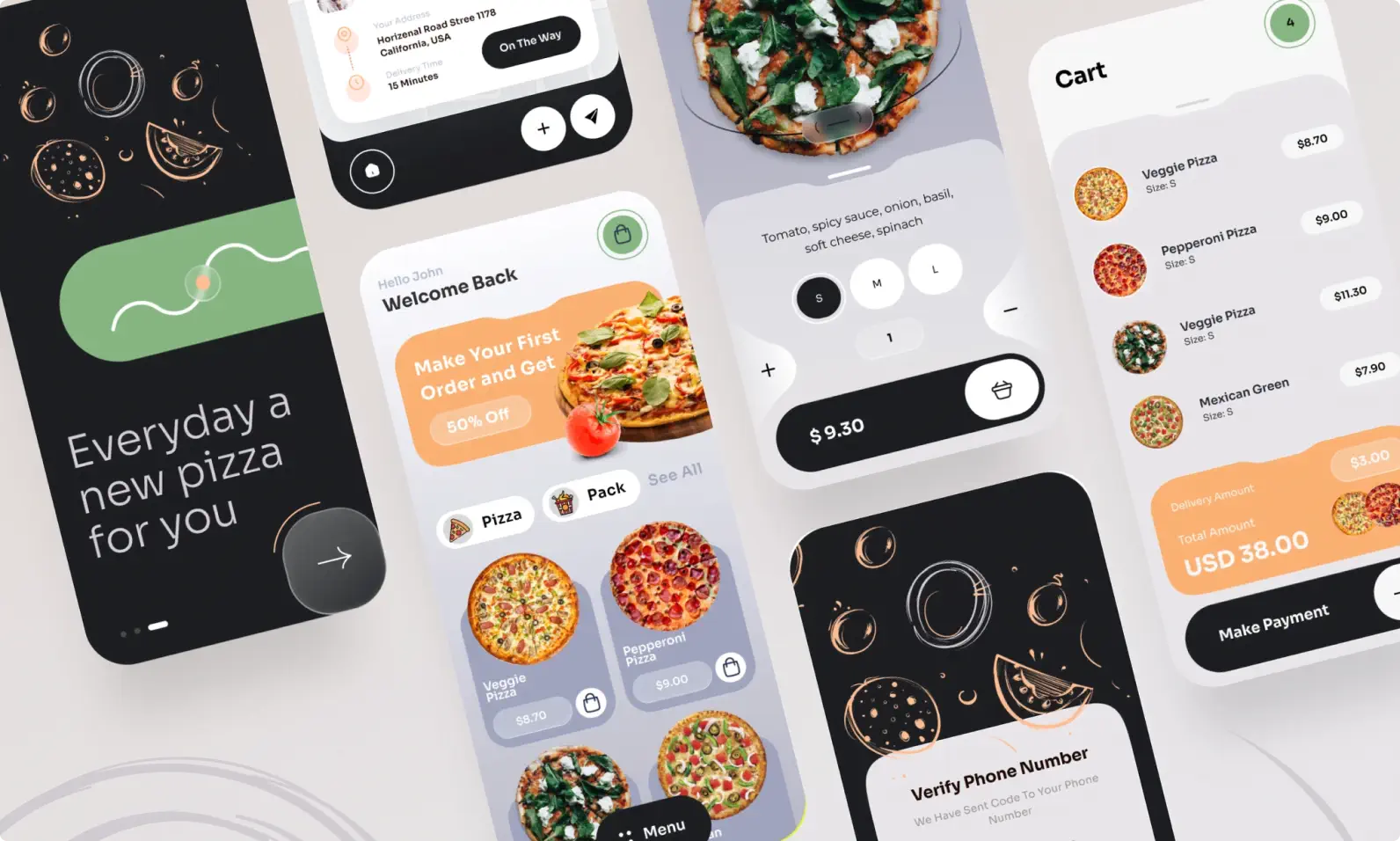
Рассказывает о бизнесе логотипом, цветами, шрифтами, иллюстрациями и задает какие же будет дизайн всей площадки.
Информирует. Сообщает, что предлагает страница и почему здесь стоит остаться.
Облегчает поиски нужных кнопок. Навигация с ссылками на меню, кнопки "купить", "заказать" и другие призывы к действию, элементы, которые позволяют быстро найти нужную категорию.
Дизайн шапки для сайта - важный аспект при запуске ресурса. Здесь стоит обратить внимание даже на мелкие детали, которые помогут сделать площадку Вашей визитной карточкой.
Главные детали, которые следует указывать в header:
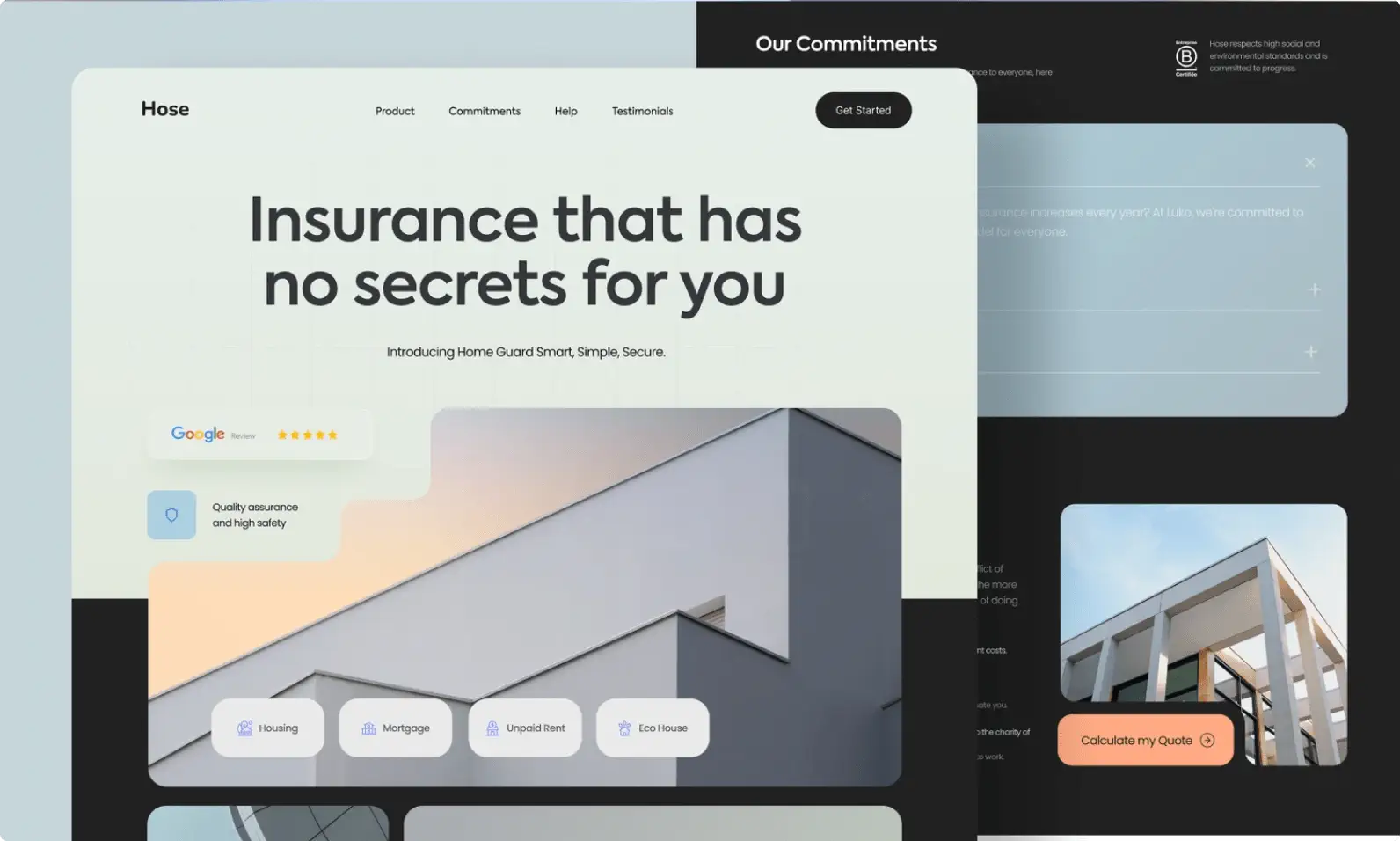
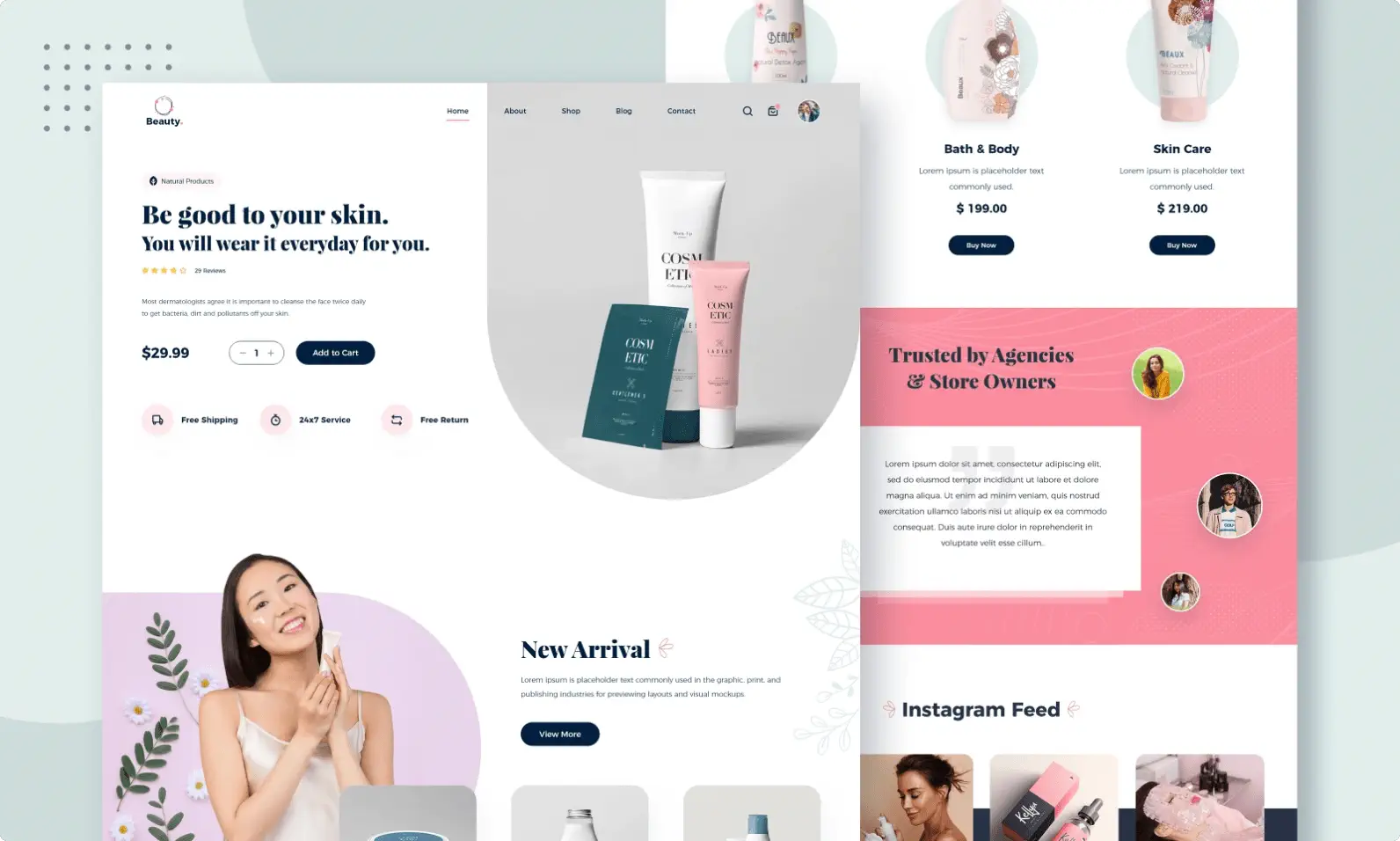
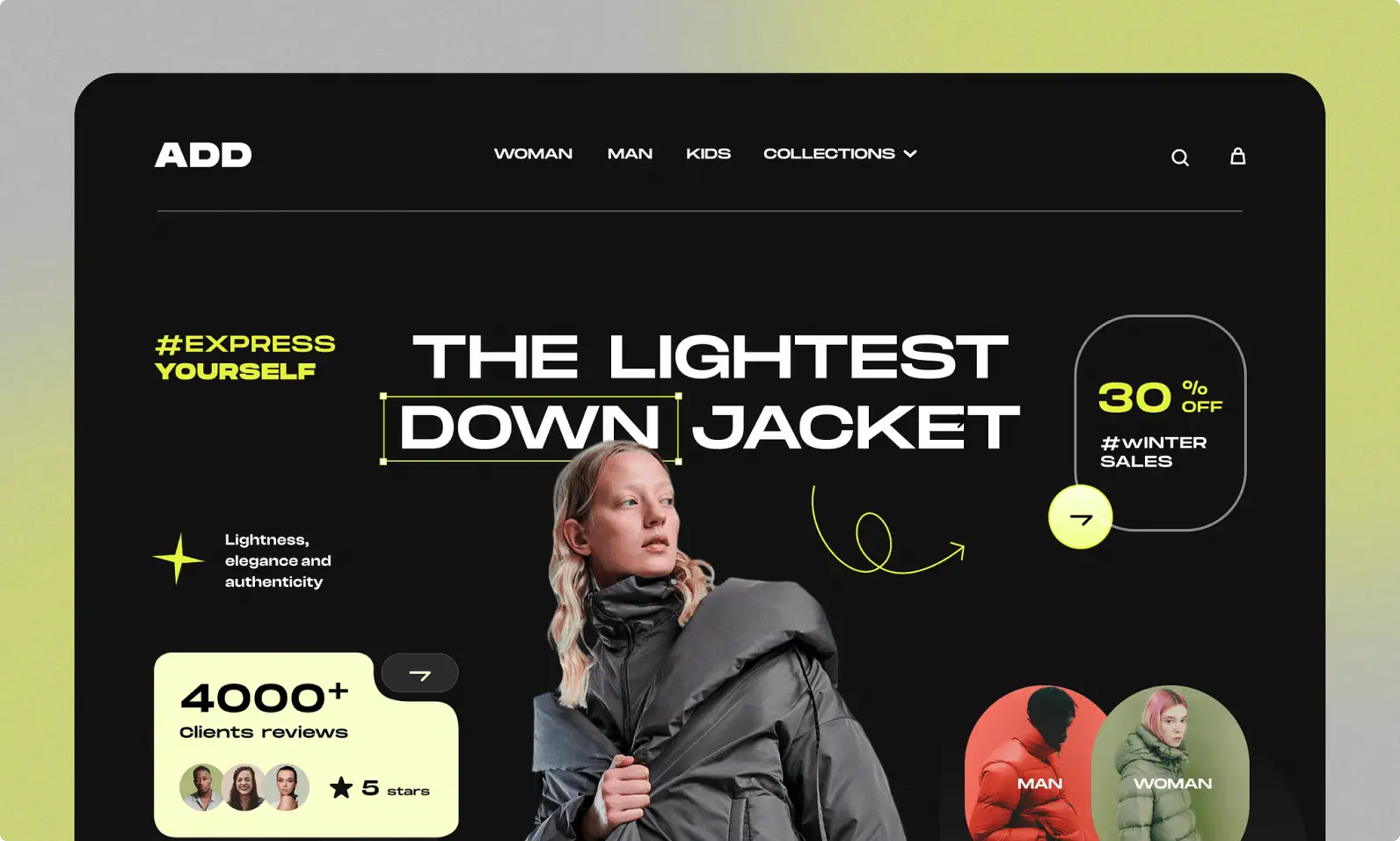
Название фирмы, логотип, корпоративный цвет или сочетание цветов.
Слоган с основным посылом: преимущества фирмы, выгода от сотрудничества или специальное предложение.
Иллюстрации - рисунки, фото, видео, анимация как дополнение к информации, указанной в слогане.
Кнопки призыва к действию.
Языки. Для многоязычных сайтов функция перехода между версиями языков должна находится в видимом месте.
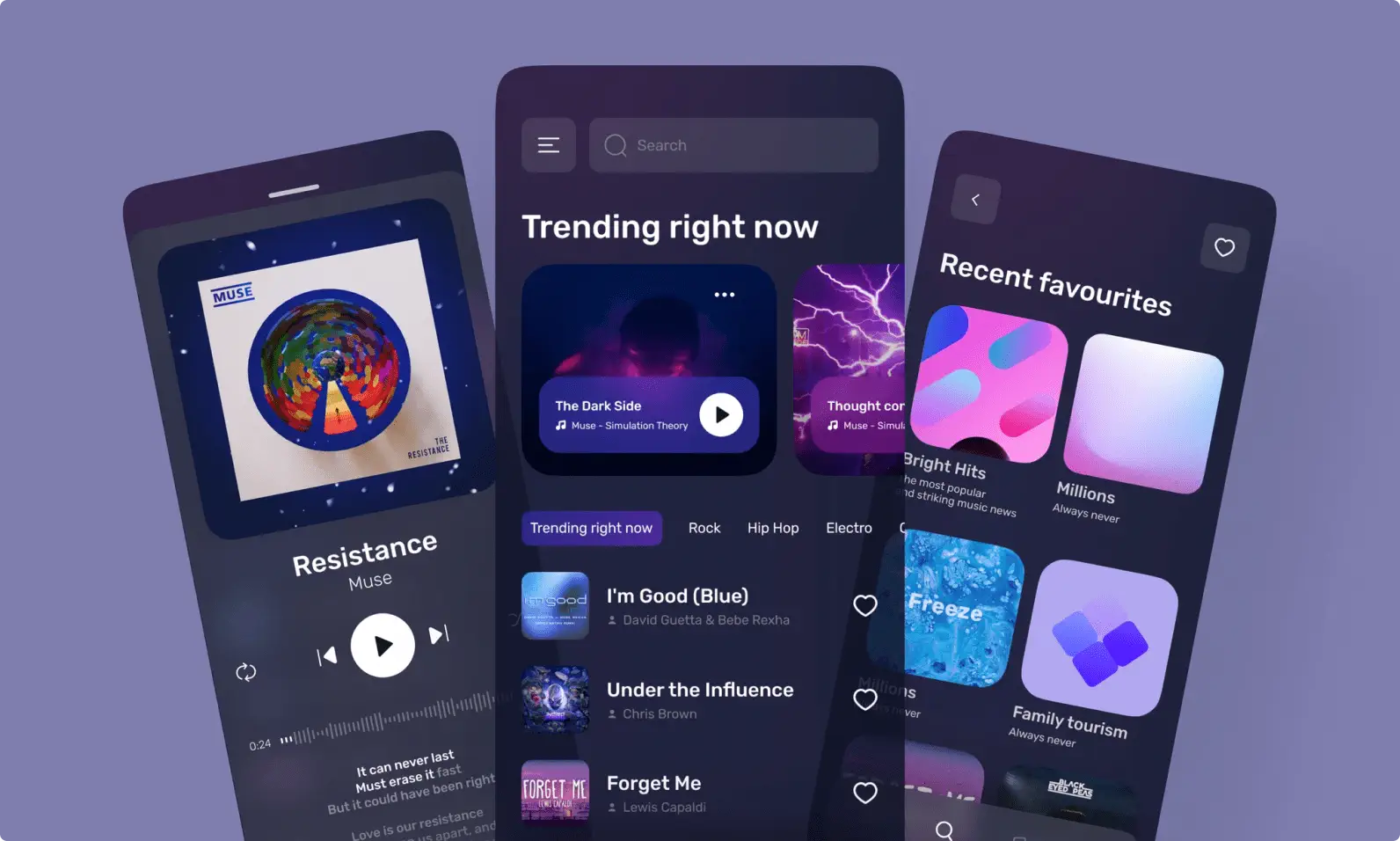
Панель поиска. Часто используют формулу "гамбургер" в виде трех линий по горизонтали как раскрывающегося меню.
Панель авторизации.
Значки социальных сетей для перехода. Переводят трафик в соцсети, упрощает процесс авторизации и взаимодействия фирмы с клиентами на разных платформах.
Корзина. Элемент интернет-магазина, организовывает и упрощает процесс покупки.
Чтобы заказать шапку для сайта Вам достаточно предоставить дизайнерам Ocean-agency следующую информацию:
Логотип компании, корпоративные цвета и шрифты, которые следует разместить на приветственной части ресурса.
Желаемая информация, какую следует разместить в основе. Учитывая специфику агентства, следует выбрать, какую функцию будет выполнять текст - вызывать эмоции, призывать к действию, создавать доверительные отношения.
Уникальность торгового предложения — особенности фирмы или его продукции, которые выделяют среди похожих конкурентных площадок на рынке.
Создание шапки для сайта предполагает тесное сотрудничество команды Ocean-agency в Киеве, Одессе с отделом маркетинга компании заказчика.
Пример того, как создать шапку для сайта, Вам предоставят специалисты Ocean-agency. Макет header содержит десятки нюансов цветовых решений, типографики, иллюстраций, графических элементов. 8-летний опыт работы с визуальным продвижением бизнеса в интернет-пространстве сделает процесс создание шапки сайта командой Ocean-agency безукоризненным.
Часто главным критерием, чтобы выбрать дизайн шапки сайта - цена. Но в долгосрочной перспективе следует рассматривать процесс создания и поддержки продукта командой Ocean-agency как инвестицию в развитие конкурентного преимущества Вашего бизнеса.